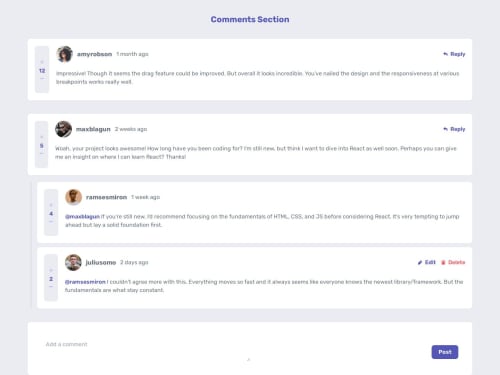
Interactive Comments React | TailwindCSS | Zustand | TypeScript

Solution retrospective
I'm proud of the mix of tools that i have in all the product, maybe in this case it was harder in this way, but in a real workday-life it could be more scalable in this way
What challenges did you encounter, and how did you overcome them?As I was using axios and Zustand when i first fetch to the db the content will be always the same, so i canot make it persistent, because as I said when the component's ready I made a consult to the db, I can mae it persistent if I knew a litlle about that, but right now I'm just focused on Frontend
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Daniuy3's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord