Submitted almost 4 years agoA solution to the Interactive comments section challenge
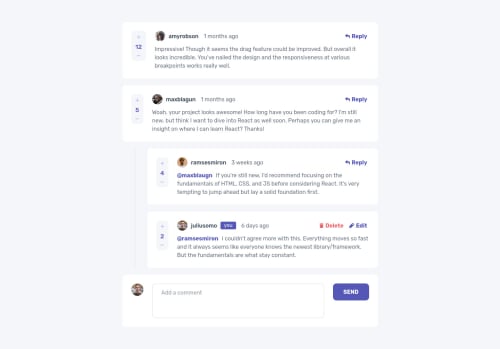
Interactive Comments Section
react, sass/scss
@arshGoyalDev

Solution retrospective
Any feedback would be great
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Arsh Goyal's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord