Submitted about 3 years agoA solution to the Interactive comments section challenge
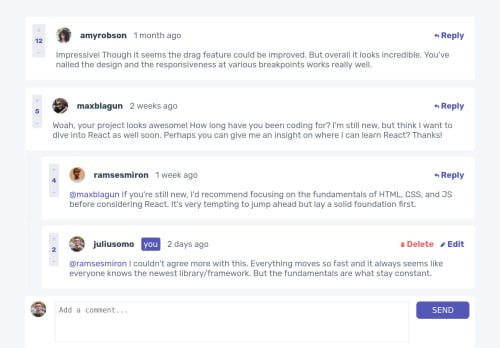
interactive comments section
@TheN0rt

Solution retrospective
Project without using localStorage and dynamic time of comments
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kirill Mishin's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord