Interactive comments section React + CSS modules

Solution retrospective
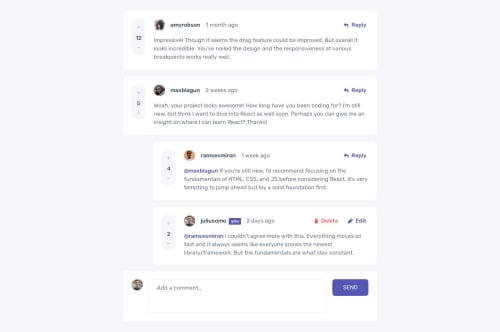
Hello, everyone! This is my solution for this project
Features:
- adding comments/replies, deleting and updating
- user can like or dislike other comments
- all the data is preserved in localStorage
- mobile first design
The most challening part was building a modal. I used Context API to provide the data to children components and avoid prop drilling. Also, I managed to create a reducer to manage state, but I tried useImmerReducer, because the data is nested and was hard to manage in immutable way, so tried muttable approach and this kinda worked).
Questions:
- I wanted the modal to appear in the top
bodytag, so created Context for this and passed everying to child components. Is there a better approach for creating such interactive elements? - I'm not sure about my folder structure. How do you separate contexts, reducers, components?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nikitossik's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord