@mariapenaa
Posted
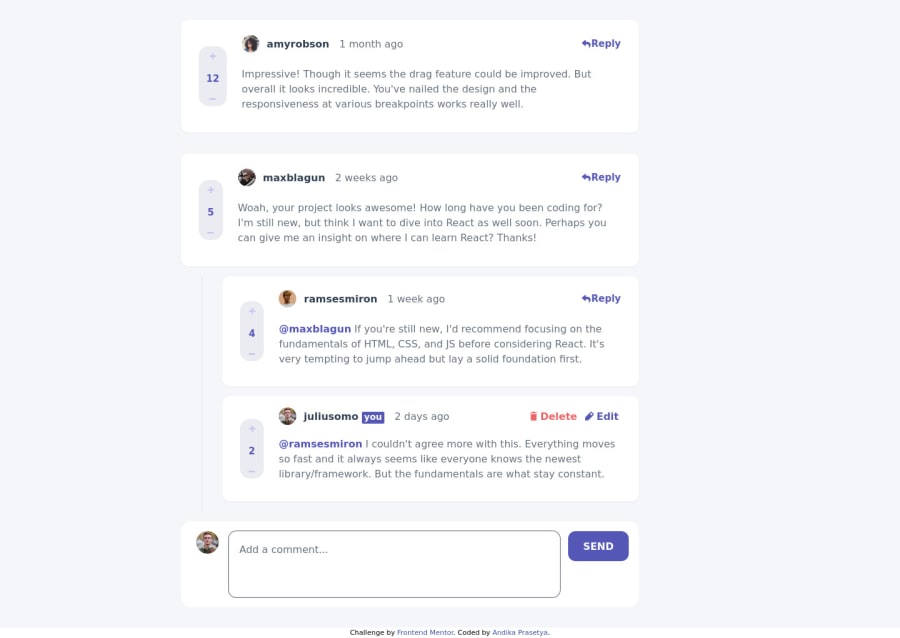
Hey! Really nice CSS design! One recommendation, your textarea element for adding a comment has a default value, "Add a comment.." instead of a placeholder. So when a user wants to write something, he will first have to delete the default text and replace it with something new. To avoid this problem, the best solution is to add a placeholder property insted of a default value. This will act as a kind of "ghost", the text will disappear once a user writes something new.
Marked as helpful
@AndikaPrsty
Posted
@mariapenaa thanks for your advice