@mariapenaa
Posted
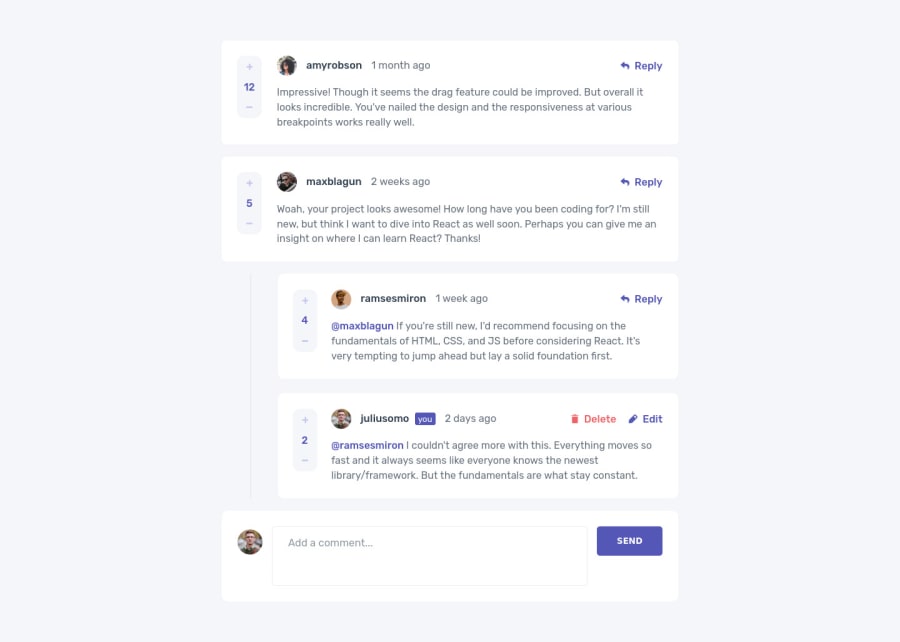
Hey! Really nice website, I especially liked the detail of adding the username of the original comment owner when replying. Also, I loved the animation that you added for when a new comment is added. How did you manage that?
@Luis15Herr
Posted
@mariapenaa To add the owner of the comment, I only detect the username of the comment when I click the reply button :)
And I add it to the input by concatenating it with @.