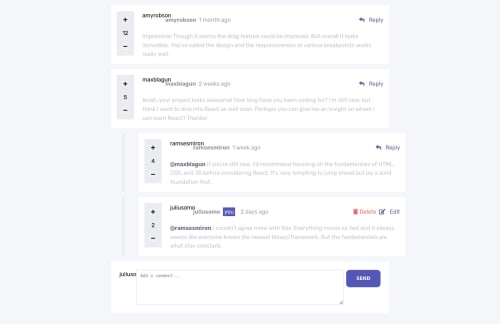
Interactive Comments Section using SvelteJS

Please log in to post a comment
Log in with GitHubCommunity feedback
- @anoshaahmed
To get rid of the accessibility/HTML issues shown in your Report:
- start your headings with
<h1>, and move up by one level each time <section>and<article>usually need a heading; so if you don't need a heading in it, use some other element such as<div><button>should have anaria-label... Click here to read more- use classes instead of id's, if you're going to use the same one more than once
Read your Report for more information.
Great job! :)
- start your headings with
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord