Submitted over 2 years agoA solution to the Interactive comments section challenge
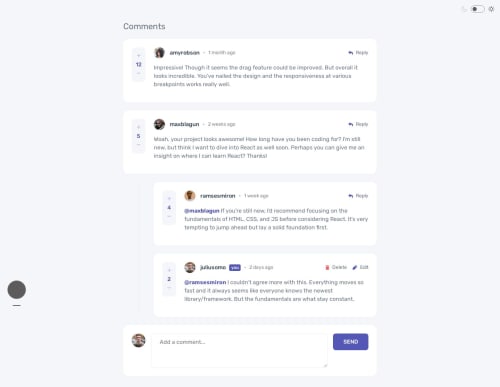
Interactive Comments Section [vanilla JS]
@Jo-cloud85

Solution retrospective
This challenge was completed with:
- dark and light theme toggle
- the ability to switch users that also comes with a tiny bit of animation
- pop-up alerts when users try to send an empty response or vote more than once
- sync data with localStorage for any CRUD operations
Due to this challenge's multiple state management requirements, I used a lot of function declarations, instead of function expressions, which I understand is not ideal. Also, there still might be some bugs lying around. Nevertheless, I had fun drilling my Javascript skills.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jo Young's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord