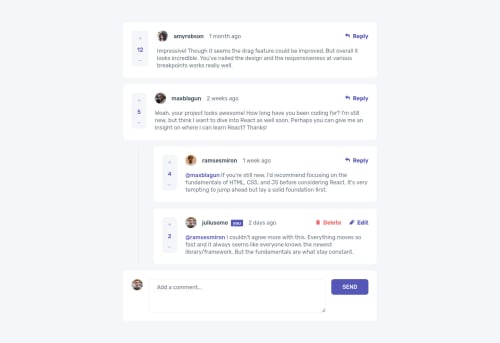
Interactive Comments Section

Please log in to post a comment
Log in with GitHubCommunity feedback
- @jonathan401
Congratulations on completing this challenge 🎊🎊. Honestly I was waiting for you to submit your solution since mine is taking me longer than I expect 😅. Wonder solution as always. I have a few suggestions though from what I observed from the live site.
- When you click the reply button, it continues showing the comment box repeatedly, maybe consider making sure it only appears once when the user clicks it 🤔.
- When you click the reply button and the reply box (or comment box) shows up with the
@usermame, the user can just clear out the content and reply and the card no longer has the@username. I don't know if you understand me though.
Those are mainly the two observations I have. Hopefully you understand me because I find it hard to really express myself. Congratulations on completing this challenge 🎊🎊. Happy Coding 💪🏾. I really look forward to your solutions 💫💫.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord