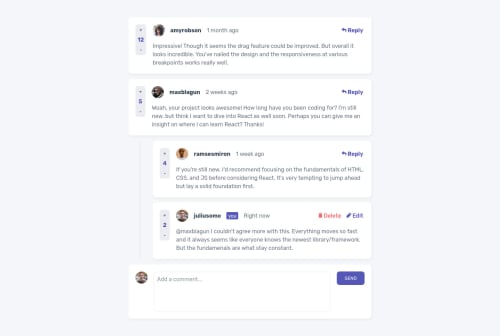
Interactive comments using Vue, Vuex, Typescript & SCSS (CRUD)

Solution retrospective
Ok. This took a LOT of time to do, but, i leaned a lot with the process, witch was my objective. It still needs some little changes that i will work on soon. Please, any error you find, suggestion or just a kind word, tell me! :)
Thx for the attention!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Murillo Pinheiro de Oliveira's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord