Submitted
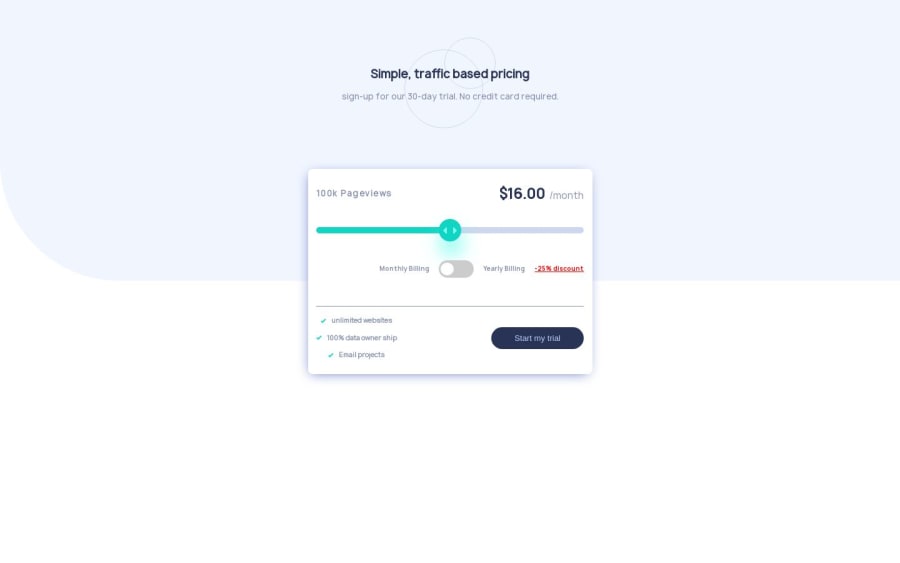
Interactive price component was made with HTML, SCSS and Standard JS
@shahrokh0796
Design comparison
Solution retrospective
This project's (the interactive active price component) creation has so far been a little difficult. Although it wasn't difficult to design a custom range input and toggle switch, it was more difficult to add a discount when the toggle switch was clicked and vice versa. Nevertheless, after making a few mistakes and consulting numerous resources, I was ultimately able to create this one. I don't have any questions right now and I'm not unsure about anything, but I would be really grateful if I receive feedback and learn how I may improve.
Thank you.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord