Submitted almost 2 years agoA solution to the Interactive pricing component challenge
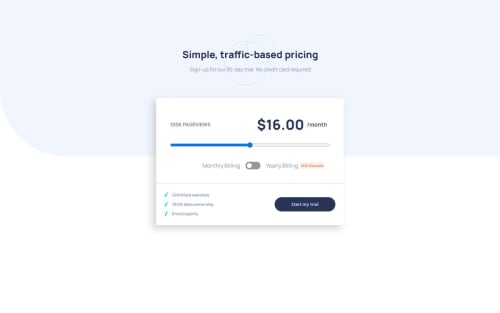
Interactive Price Component w/React
bem, react, accessibility
P
@Minamakhlouf

Solution retrospective
My biggest problem was figuring out how to style the input[type="range"] element. I tried using various webkit selectors but it wouldn't style it the way I wanted it. I don't know if you have to do something differently if you are using a React framework or if there's another thing I don't understand but I'd love from advice from group.
Aside from that, any feedback is more than welcome.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mina Makhlouf's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord