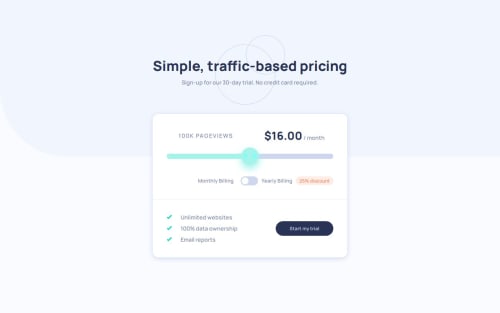
Interactive pricing component

Solution retrospective
- Struggled a little with the range/checkbox inputs making them cross-browser compatible
- The slider fill bar was tricky, I ended up using linear-gradient with variables for it
If there's anything weird about my solution please let me know :>
Please log in to post a comment
Log in with GitHubCommunity feedback
- @jacksonwhiting
Nice work. I liked how you used a background gradient to color the slider. I tried that at first but abandoned it because I couldn't figure out how to resize the thumb without making the track a bigger size. Looks like making it position:relative did the trick for you unless I missed something else?
I think that's a simpler way to solve it than what I did (which was to use a box shadow and clip-path).
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord