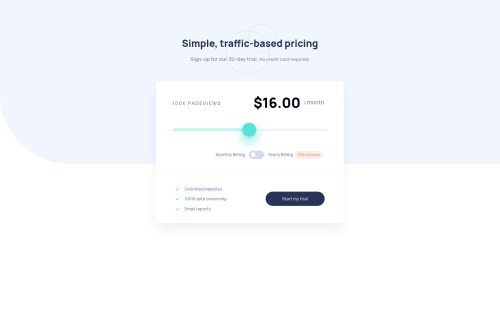
Submitted over 2 years agoA solution to the Interactive pricing component challenge
Price slider with SCSS, BEM workflow and a little bit of vanilla JS.
bem, sass/scss, vanilla-extract
@sebix0nus

Solution retrospective
I have a problem with the implementation of green slider progress for chrome, in firefox we have the ability to do this via "::-moz-range-progress". In firefox everything works as it should
Is there any way to do something like this in chrome? People have added it through a gradient or in JS, but maybe there is a simpler method?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sebastian's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord