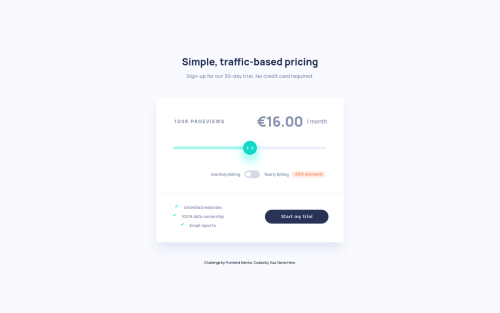
interactive pricing component html css js, grid flex

Solution retrospective
Learning a lot by building this project. I coded this based on my friend's work. I'll try to redo it again on my own at some point.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Duyen Nguyen's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord