Submitted over 3 years agoA solution to the Interactive pricing component challenge
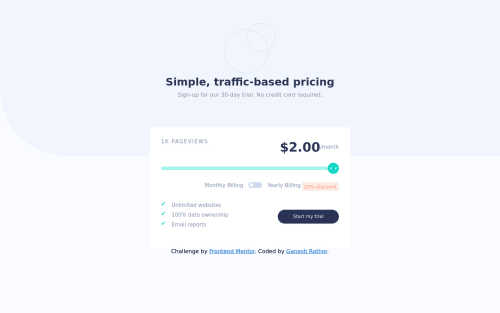
Interactive pricing component using flex css js
accessibility
@Ganesh-Rathor

Solution retrospective
Nice challenge for me.
- why is the styling on slider are appear only in mozilla firefox browser (because of using -moz-range-thumb) then how to solve this issue and serve the style to all other browser. everything that I style are invisible in my brave browser why and how to solve it. plese give me feedback.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ganesh's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord