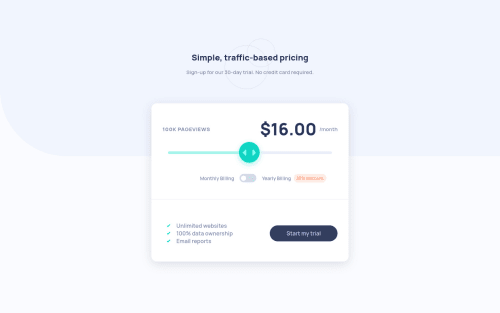
Interactive Pricing Component with custom range and radio inputs

Solution retrospective
I spend much more time on this than I thought but I accomplished this and managed to make a fully customizable range input for all browsers. Thumb size, color, img etc. or slider size, color, shadows etc. can be very easily changed.
Range input customizes the price and size of the package.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Tryt4n's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord