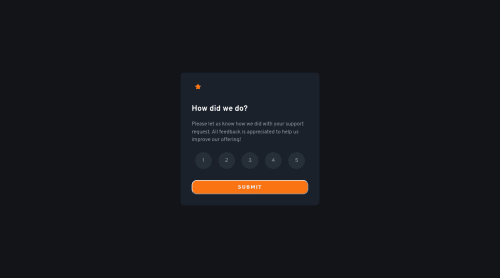
Interactive Rating built with Javascript

Solution retrospective
When user click the rating and then decide to click the other, I struggle to remove the already selected style back to normal and style the next selected rating. Then i found a solution to reference the previous selected rating object and use that reference whenever user decide to select other value. Is it any better solution to above problem?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @buneeIsSlo
Hey! @Odiesta, Good job on this challenge, your webpage responds very well!
Here are my suggestions:
-
You don't need to have a default rating i.e
rateValue = 5. Use thedisable="true"attribute to keep the submit button disabled until the user has provided a rating. Fiddle with this codepen by Elaine to learn more about this method. -
As far as accessibility is concerned, your rating options aren't keyboard-focusable. This is because your rating options are list items as opposed to buttons. To fix this, wrap the list items in
<button>tags and style them accordingly.
Hope this helps :)
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord