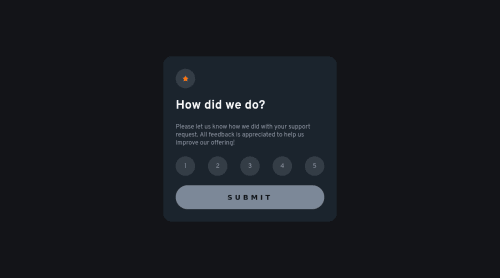
Interactive rating card using only vanilla html/css/js

Solution retrospective
Hey there!
That is my attempt to make an interactive rating card which I think I did it!
I'm pretty happy with the result.
Although I feel a little bit unsure about the state management I did in javascript and the approach of hiding and revealing sections using Element#attributeToggle method.
Also I modified a little bit the user experience so I did the button disabled and chose that gray color so it might look a little bit different in first look. I think it's a little bit better that the button gets enabled after user pick any number. Also I swapped hover and selected colors because to my mind it makes more sense when selected item has the primary color and hover just a little bit offset-ed color than original
Feel free to criticize my work and suggest to me some small or huge changes in order to make my code better. Thank you in advance!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ladyprogrammer
I like your code, it's clean! You had that all working in just a few lines of code! This makes it easier to maintain and follow the code.
Yeah I think hiding and showing the sections via hidden attribute is what I also think the cleanest and most elegant solution when just trying to do the two simpler pages with plain HTML - but this is just a personal opinion. We probably would want to use a framework or library like React or Angular to actually help us on more complex approaches to really divide the page into smaller components for multi-page websites. Other approaches I have seen before is to use
document.openanddocument.write(or similar to that) and another is the use of ajax requests to read and insert snippets of HTML pages. Not really that simple as that with just hiding and showing the sections.There are also some issues with the validation report - but I will leave you up to it to resolve and figure that out unless you need guidance. I have a feeling you can do these on your own. :D
In real-time projects, just keep in mind that a dev should strictly follow the agreed behavior and appearance which is defined usually by the UI/UX team/site owner/product owner/other similar persons who is in charge - unless you are given that creative freedom to do so. If you think a behavior or appearance is better (which is usually subjective), it's better feel to talk with the person-in-charge of the design and behavior.
In my understanding as part of the challenge stated in the Brief section: Your challenge is to build out this interactive rating component and get it looking as close to the design as possible.
Any assumptions - if you should do one - should not impact the originally approved design and behavior.
Nice work! I have a feeling you have been coding for a while.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord