Submitted about 2 years agoA solution to the Interactive rating component challenge
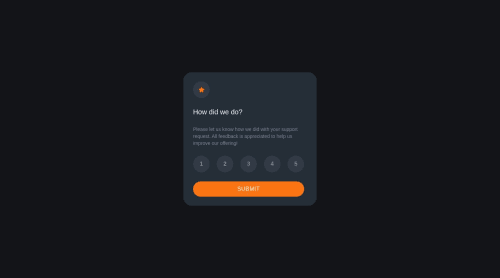
Interactive rating component
tailwind-css
@subodh16728

Solution retrospective
Hi community, This is the first project that I've build using JavaScript. Please share feedback if you have any. I would love to hear that and make the improvements. I want to enhance my Javascript knowledge and that's why can you please suggest which other project should I go with now? Thank you!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on subodh16728's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord