Submitted almost 2 years agoA solution to the Interactive rating component challenge
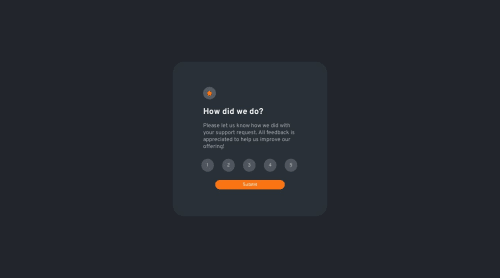
Interactive rating component CSS & JS
@CheFernandez99

Solution retrospective
this was fairly easy, the for each was a challenge. im unsure of how to make the background colour on the rating buttons disappear when another button is clicked. Any feedback would be great thanks.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Che Fernandez's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord