@VCarames
Posted
Hey there! 👋 Here are some suggestions to help improve your code:
- Remove all
article,sectionandheaderelements that you are using; they are being used incorrectly.
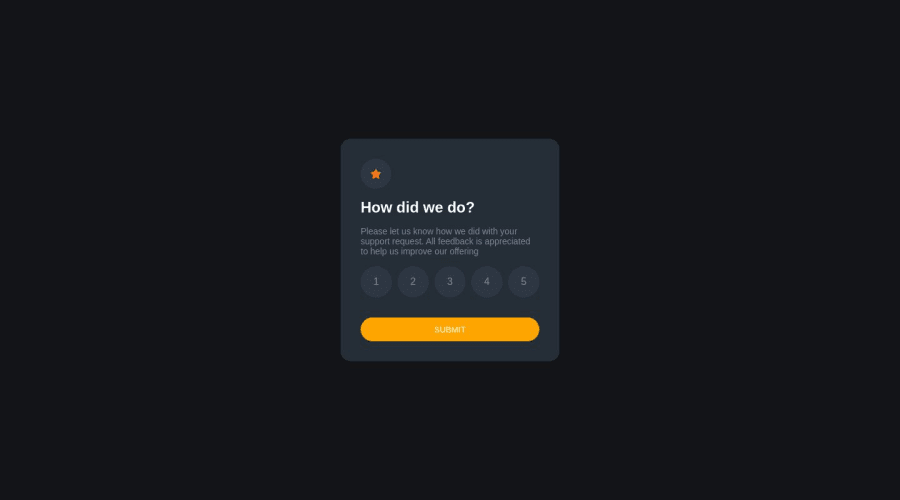
- The icons/illustrations in this challenge are purely decorative so their
alttag should be left blank (alt="").
- To ensure the ratings are fully accessible to all users and are built with the proper elements, the entire rating part needs to be built using a
formelement.
- Wrap all elements within a
fieldset, which will contain a visually hiddenlegendusing CSS. - Within the
fieldset, include five (5)input radioelements, each associated with a correspondinglabelto enhance the accessibility of the "ratings." - Lastly, include a
buttonto allow users to submit their selection.
- Your JS should be in a separate file for organization and maintainability. This is called separations of concerns.
- After implementing the above changes, for your JS, the
eventListenershould be attached to theformelement, listening for asubmitevent.
If you have any questions or need further clarification, feel free to reach out to me.
Happy Coding! 👾