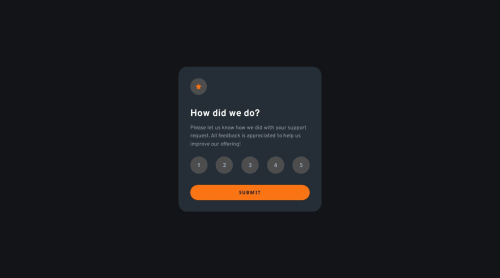
Interactive Rating Component including web accessibility standards.

Solution retrospective
I was able to replicate the design and functionality, whilst including appropriate web accessibility attributes within the HTML.
What challenges did you encounter, and how did you overcome them?The colors of some elements such as the background around the star icon and the numbers weren't correct. They didn't match what was in the style guide. Perhaps it's a shading or opacity issue?
What specific areas of your project would you like help with?I would like to know how I should've overcome the background issue I mentioned. I also wonder if the element classes I used were appropriately named. Also, if the JS I used could've been done more optimally.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Devs-advocate's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord