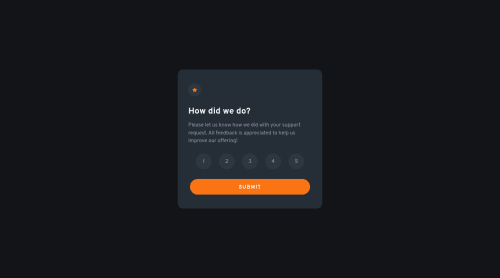
Interactive rating component (HTML + CSS + JavaScript)

Solution retrospective
Hello everyone! This is my solution for Interactive rating component. Feedbacks are appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
- Account deleted
Hey there! 👋 Here are some suggestions to help improve your code:
- Along with the blank
alt tag, you also want to include thearia-hidden=“true”to your “ images/illustrations” to fully remove them from assistive technology.
More Info:📚
https://www.w3.org/WAI/tutorials/images/
- To ensure that the "rating buttons" are fully accessible, they need to be built using a
formand inside of it, there should be fiveinput radiosand eachinputshould have alabelattached to it to make the buttons accessible. Finally wrap all theinputsandlabelsinside afieldsetto prevent users from making more than one selection.
More Info:📚
MDN <fieldset>: The Field Set element
If you have any questions or need further clarification, feel free to reach out to me.
Happy Coding!🎄🎁
Marked as helpful - Along with the blank
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord