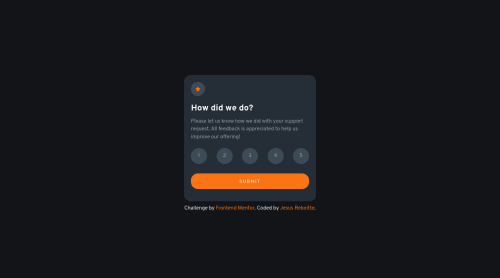
interactive rating component main using HTML, CSS and Vanilla Js

Solution retrospective
For this solution I used html, css and vanilla JS. I used a for loop to iterate over the botoms to select the ranks, also I added a buttom to close the submit page.
I'm open to any advice, I had problems with the rating point, because I wanted to print the option that user selected and not only "You selected 4 out of 5".
Please log in to post a comment
Log in with GitHubCommunity feedback
- @tesla-ambassador
Hey Rebeitte! Congratulations on completing this challenge! It looks really sharp and I hope you had fun completing it. 👏 Here's a few pointers:
- To answer your question, you might want to add an
idtag to the<span>that contains the number 4 in your html. Then you can select that span in your javaScript usingdocument.querySelector( '#element' )or whatever selector you are comfortable with. So you need to save the value of the button selected by the user in a variable and set that variable as theinnerTextproperty of the<span>in your javaScript. To know a little more on innerText, follow this link
Happy coding and keep up the good work 👍
Marked as helpful - To answer your question, you might want to add an
- @elaineleung
Hey Rebeitte, I also had a look at your code and the component, and I found that while the selected number does change the background color, it doesn't change back when another number is selected, which means that if I take turns clicking on all the 5 buttons, all of them would end up gray, which would not be like the design. Ideally, only the most recently clicked one would remain gray. I see that you're using
togglein your JS; what that means is that, the class would get added or removed depending on whether the button is clicked, but it doesn't get added/removed if other buttons are clicked.To solve this problem, you'd have to add another iterator in your loop; I've added a
forEach()function here for simplicity, which you'll see below. Just to follow Tesla_Ambassador's suggestion above, I've added a line here to show how you can show the score; you can take the number directly from the clickeditemselement usingtextContentand then just add that to thetextContentof the<span>tag.First, add an
idin your HTML within the<span>tag:<p class="rank-select"> You selected <span id="score">4</span> out of 5 </p>Then try this in your JS:
const scoreEl = document.getElementById('score'); for (let i = 0; i < ranks.length; i++) { ranks[i].addEventListener('click', function selecting() { // this would remove the style class from all the items first, kind of like a reset ranks.forEach((rank) => rank.classList.remove('number_selected')); ranks[i].classList.add('number_selected'); ranks[i].style.color = 'white'; // This would add the number to the span tag scoreEl.textContent = ranks[i].textContent }); }Hope this helps!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord