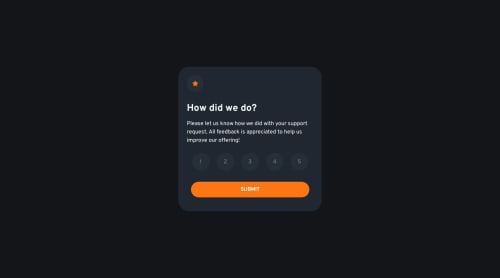
Interactive Rating Component (React and Tailwind)

Please log in to post a comment
Log in with GitHubCommunity feedback
- @tatasadi
Hey Mehdi,
Great job on implementing the rating card component! This is a solid example of utilizing React's state management and conditional rendering to create a responsive UI. Let's address the feedback to refine your code further.
Corrections and Improvements:
-
The extra comma in the
Ratecomponent's className (isSelected ? "bg-light-gray , text-white" : "") should be removed. -
In addition, to apply default styles when
isSelectedisfalse, you should move the default classes to the other side of the ternary operator to ensure they are applied correctly and avoid having two background and text colors.
Corrected Code:
className={`${isSelected ? "bg-light-gray text-white" : "bg-dark-blue text-light-gray"} w-9 h-9 lg:w-[3.1875rem] lg:h-[3.1875rem] rounded-full flex justify-center items-center hover:bg-orange hover:text-white cursor-pointer`}- There's a missing space in the
lg:text-[0.9375rem]font-normalclass, and sincefont-normalis the default font weight, you can omit it unless you're overriding a different font weight set elsewhere.
By implementing these suggestions, your code becomes cleaner and more efficient, enhancing readability and maintainability. Keep up the great work, and continue refining your skills with each project you tackle!
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord