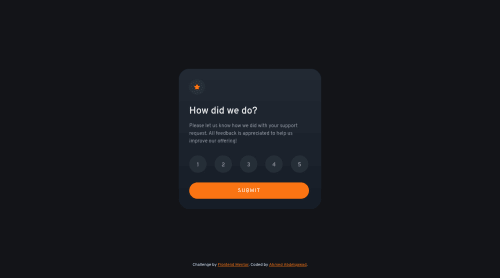
Interactive rating component using HTML/CSS/JS

Solution retrospective
Any feedback is appreciated 🙏 🙏
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ahmed Abdelgawad's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord