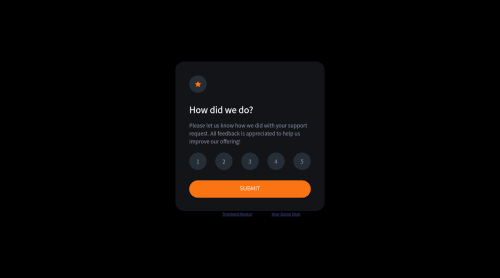
Interactive rating component using JS

Solution retrospective
I build my solution but what I figured out is : if I click the rating numbers twice, it stops hovering. But I don't know how to fix it. I want your feedback on this problem.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @elaineleung
Hi Jimin, welcome to Frontend Mentor, and I think this is a great attempt here for your first challenge! I would say the main issue is the use of inline style in JS, which would have a tendency to overwrite the CSS in your stylesheet. What I suggest is to use classes instead, where you'd have an "active" or "selected" class written in the CSS, and in your JS, all you need to do is add/remove the class when the button is selected. You can check out the CodePen I have here, which is a mini version of this challenge, and see how a class can be used for styling instead: https://codepen.io/elaineleung/pen/RwMqMxZ
Hope this helps you out, and keep going! 😊
Marked as helpful - @UrbanskiDev
Hello Jimin !
Congratulation for finishing your project
To answer your question, the reason your button stop hovering is because of your javascript !
When you click on you button, this part of your code is activated :
if(clicked) { numbers.forEach((number) => { number.style.backgroundColor = "hsl(213, 19%, 18%)"; number.style.color = "hsl(217, 12%, 63%)"; })This part of your code changes some styles for your buttons, with the background-color erasing the property which is inside the hover one ! Why is it erased ? It is because of a priority system with CSS.
I think this link may help you to understand priority of CSS:
Inline CSS has a higher priority than embedded and external CSS, which is why your hover doesn't work after clicking a button.
Now that you know where is the problem, with a better understanding, it should be easier to fix !
I hope it helps you yo understand why it wasn't working, with some clues to follow, keep learning and happy coding !
Marked as helpful - @correlucas
👾Hello Jimin, congratulations for your first solution!👋 Welcome to the Frontend Mentor Coding Community!
Your solution its almost done and I’ve some tips to help you to improve it:
Improve your component responsiveness adding
flex-wrap: wrapto make the buttons automatically fit while the component scales down.@media (max-width: 350px) { .score { display: flex; justify-content: space-between; margin-top: 15px; margin-bottom: 30px; flex-wrap: wrap; } }You’ve used
pxas the unit for sizes but the problem with pixels is that its not optimized for multiple devices and screens. So a good fit its to useremoremthat have a better performance and make your site more accessible between different screen sizes and devices.REMandEMdoes not just apply to font size, but to all sizes as well.✌️ I hope this helps you and happy coding!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord