@alleycaaat
Posted
Hey, good job finishing this project!
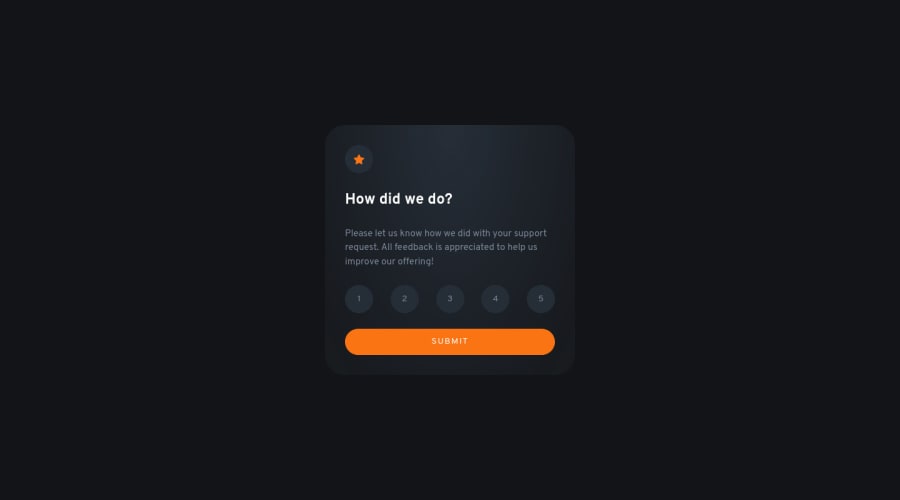
You did a great job mimicking the design! I don't quite follow what your question was regarding wanting to reset the rating and make the submit button active only by pressing the buttons. For me the submit button only functioned properly once I'd selected a rating. One thing I did notice, if a user clicks a rating and then clicks off of their selection (removes the focus), the rating goes back to the default color, rather than staying grey to indicate what has been selected. Small change and you'll be golden.
Great job!
Marked as helpful
@Elyticus
Posted
@alleycaaat Well. Actually, you've answered my question :)))
Now it makes more sense to keep the rating button active. My struggle was, if you click outside the submitted card after selecting any rate, it won't be reset and the rate persists after submission. But anyway, I used to complicate my mind. Thx for answering ^_^
@alleycaaat
Posted
@igunereve well fantastic, happy accident :)
Ahh yes, now I understand you. It's a better user experience for the selection to remain visible even if they click on something else (unless it's a different rating of course :) ). It's a fun little JavaScript challenge to make sure only the last clicked rating is selected. I got a little cheeky with mine and added a default selected score of five haha.
Glad I could help!