Submitted about 3 years agoA solution to the Interactive rating component challenge
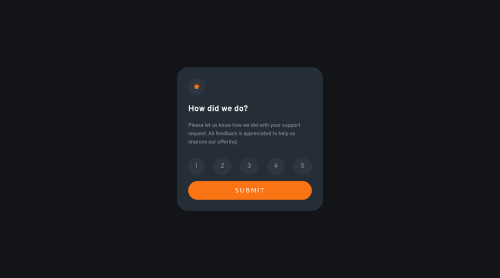
Interactive Rating Component using SASS, CSS Flexbox and JavaScript
accessibility, sass/scss, vanilla-extract
@YaikaRace

Solution retrospective
This is my first challenge with JavaScript, I have never used JavaScript before in my life, I hope I did well and I hope you like it.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yaika Race's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord