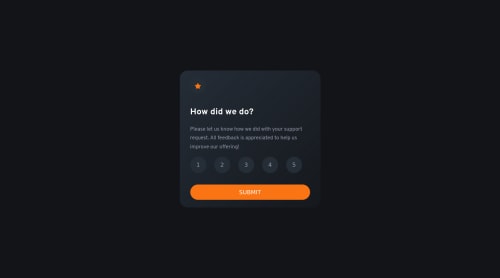
Interactive rating component using Typescript & Scss

Solution retrospective
Hi there! Thanks for viewing my app :)
In this project, I try to setup webpack and use Typescript & Scss to create this project.
Please let me know in what ways I can improve on my code. Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on alee's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord