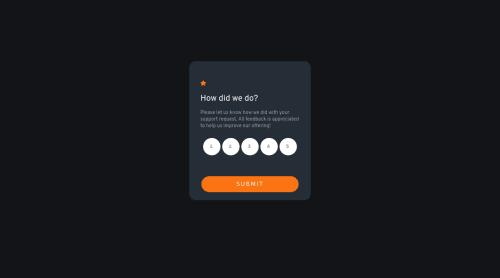
Interactive Rating Component

Solution retrospective
A large majority of this project was a good refresher in Vanilla JS, HTML, and CSS. One aspect I dived deeper into was how to apply widths. I realized after watching a couple videos I was depending on using 100vw in order to help with centering but learned that there were some downsides to be considered as it relates to responsiveness.
I definitely have continued questions about best practices when it comes to the units you're using (rem/em/px/vmin/vmax) and in future coding projects I want to continue to explore how to better apply that.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @tinuola
@Kelsey, nice solution. Good choice to use input fields to keep the logic simple.
A minor layout tip: Set grid-template-row on the body to 1fr to position the app dead-center. Also remove margin-bottom on the wrapper class, which isn't needed.
When it comes to units, I find myself relying more on rem by default than px, except when setting large values. Not that it makes much of a difference; but I find it spares me and anyone reading my code the mental work of figuring out that 56.25rem is equal to 900px! em is a unit I understand and like conceptually, but to me it also calls for some forethought about the effects when primary elements shift and how subsequent dependent elements (that are set with the em unit) will then behave.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord