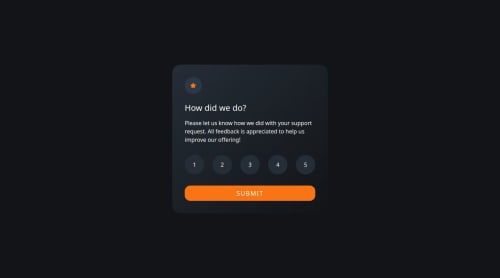
Submitted almost 2 years agoA solution to the Interactive rating component challenge
interactive-rating-typescript-tailwind
typescript, tailwind-css
@meass

Solution retrospective
your feedback will be a great help to improve my code
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sreymeas Nao's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord