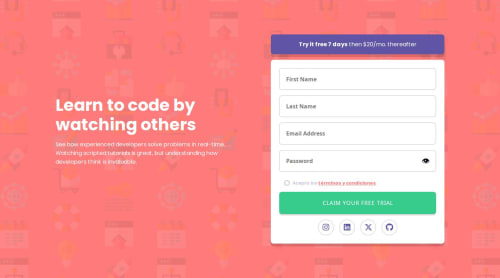
Intro component with registration form Echo with HTML, CSS and JS

Solution retrospective
Frontend - Intro component with sign up form solution
Esta es mi solución al desafío Intro component with sign up form solution de Frontend Mentor. Los desafíos de Frontend Mentor te ayudan a mejorar tus habilidades de codificación mediante la construcción de proyectos realistas.
📖 DESCRIPCION GENERAL
EL DESAFIO
Los usuarios deben poder:
-
Ver el diseño óptimo según el tamaño de pantalla de su dispositivo.
-
Ver los diseños flex-box y su estructura.
-
Ver la pagina con un mensaje de agradecimiento una vez enviado el formulario.
-
Ver los mensajes de errores para poder guiarse en el formulario si algo se produce.
-
Ver en tiempo real cada mensaje de error.
-
Ver el campo de contraseña para poder ocultar o mostrarla.
LINKS
- Solution URL: Solucion
- Live Site URL: Sitio en Vivo
⚒️ MI PROCESO
TECNOLOGIAS UTILIZADAS
-
HTML: Estructura semántica de toda la informacion y el formulario.
-
CSS: Estilos avanzados con flex-box.
-
JavaScript: Funcionalidad para los inputs y detalles extras.
-
Google Fonts: Fuente Poppins para un diseño moderno.
LO QUE APRENDI
-
Manejo de Formulario: Aprendi a manejar multiples inputs y validarlos.
-
Validacion de Formularios: Aprendi a validar formularios y mostrar mensajes de error.
-
Debounce: Aprendi a usar debounce para evitar que se envien multiples peticiones al servidor.
-
Validacion de Emails: Aprendi a validar emails y mostrar mensajes de error.
// Función para validar el correo electrónico function validateEmail(emailValue) { // Validar el correo electrónico if (!emailValue) return { isValid: false, message: "Email is required" }; // Validar el formato del correo electrónico if (emailValue.split("@").length > 2) return { isValid: false, message: "Only one @ allowed" }; // Validar el dominio del correo electrónico if (!emailRegex.test(emailValue)) return { isValid: false, message: "Please enter a valid email address" }; return { isValid: true, message: "" }; } // Función para validar el nombre function validateName(nameValue) { // Validar el nombre if (!nameValue) return { isValid: false, message: "Name is required" }; // Validar la longitud del nombre if (nameValue.length < 3) return { isValid: false, message: "Name must be at least 3 characters" }; if (nameValue.length > 30) return { isValid: false, message: "Name must be at most 30 characters" }; // Validar que solo contenga letras if (!/^[a-zA-Z]+$/.test(nameValue)) return { isValid: false, message: "Name must contain only letters" }; return { isValid: true, message: "" }; } // Función para validar el apellido function validateLastName(lastNameValue) { // Validar el apellido if (!lastNameValue) return { isValid: false, message: "Last name is required" }; // Validar la longitud del apellido if (lastNameValue.length < 3) return { isValid: false, message: "Last name must be at least 3 characters", }; if (lastNameValue.length > 30) return { isValid: false, message: "Last name must be at most 30 characters", }; // Validar que solo contenga letras if (!/^[a-zA-Z]+$/.test(lastNameValue)) return { isValid: false, message: "Last name must contain only letters" }; return { isValid: true, message: "" }; } // Función para validar la contraseña function validatePassword(passwordValue) { // Validar la contraseña if (!passwordValue) return { isValid: false, message: "Password is required" }; // Validar la longitud de la contraseña if (passwordValue.length < 8) return { isValid: false, message: "Password must be at least 8 characters", }; if (passwordValue.length > 20) return { isValid: false, message: "Password must be at most 20 characters", }; // Validar que contenga al menos una letra mayúscula, una letra minúscula, un número y un carácter especial if (!/[A-Z]/.test(passwordValue)) return { isValid: false, message: "Password must contain at least one uppercase letter", }; if (!/[a-z]/.test(passwordValue)) return { isValid: false, message: "Password must contain at least one lowercase letter", }; if (!/\d/.test(passwordValue)) return { isValid: false, message: "Password must contain at least one number", }; if (!/[!@#$%^&*()_+{}\[\]:;<>,.?~\\-]/.test(passwordValue)) return { isValid: false, message: "Password must contain at least one special character", }; return { isValid: true, message: "" }; }
👨💻 AUTOR
- GitHub - ImBenja
- Frontend Mentor - @ImBenja
- Instagram - @benjajuarez1_
- Twitter - @benjajuarez_2
- Linkedin - Benjamim Juarez
🙏 AGREDECIMIENTOS
Agradezco a Frontend Mentor por proporcionar este desafío y a la comunidad por su apoyo y feedback.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Benjamin Juarez's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord