@DavidMorgade
Posted
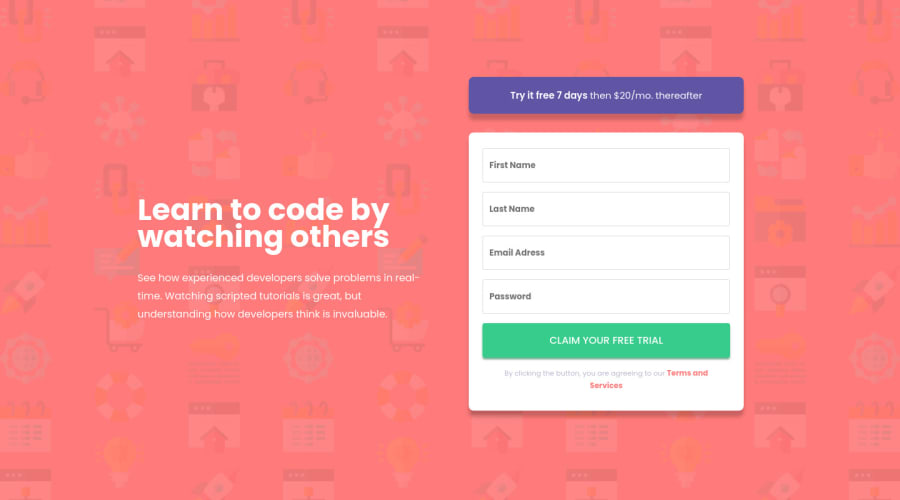
Hello Steeve, congrats on finishing the challenge, you did a pretty good job the form is working properly and the layout is almost the same as the challenge
There is a little trick to remove the validation of your <form> if you want to use your own styles and logic on validation, then you should remove the html validations using in your <form> the novalidate property, this will tell your html to not validate by default on the client side.
Hope my answer helps you! keep going for more challenges
@Tiyyo
Posted
@DavidMorgade to replace e.preventltDefault used in JS ?