Submitted almost 2 years agoA solution to the Intro component with sign-up form challenge
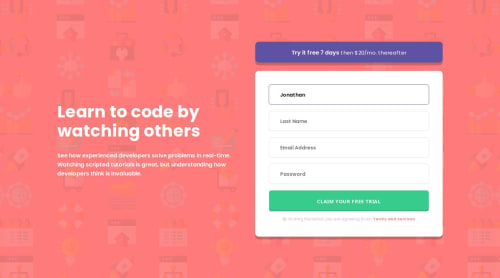
Intro Component with Signup Form [HTML, CSS, JS with Form Validation]
accessibility
@faruqAbdulHakim

Solution retrospective
Feel free to give any feedback or suggestions. 😃
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Faruq Abdul Hakim's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord