@Minamakhlouf
Posted
Hi Mateus,
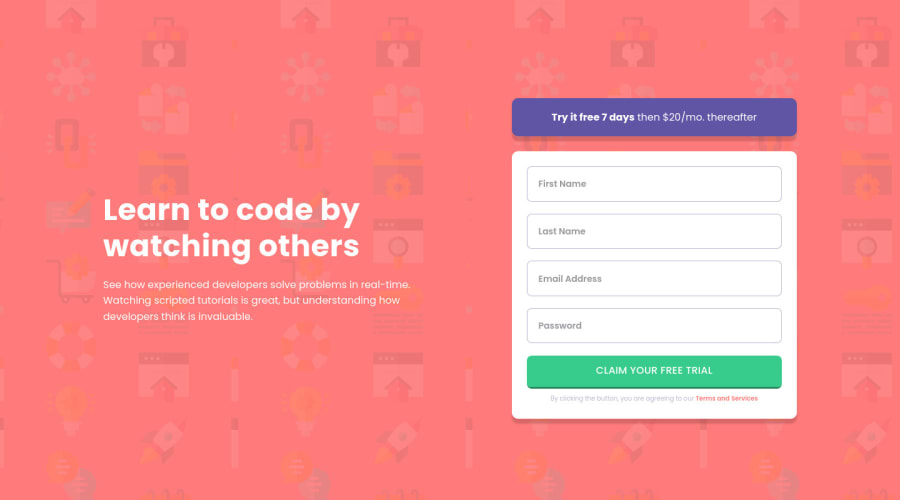
Great project, I especially liked the animations that came with the form submission.
The only input I would suggest would be to reposition the exclamation mark error icon on the right hand side so that it doesn't overlap with the writing of the input.
Aside from that, great project, it's one of the best that I've seen.
@mateusbelicio
Posted
Hey, Mina!!
I will fix it soon! Thank you very much! 😁