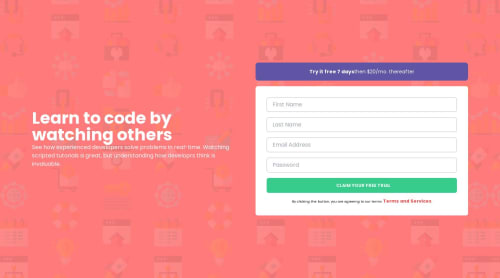
Intro component with sign-up form using REACT JS & TAILWIND CSS

Solution retrospective
This is my first time using React again. Do you have any ideas, suggestions, or advice for a newcomer to React?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @FluffyKas
Heyo,
Your solution looks nice! However, I'd suggest you look up a video or two about the basics of React. Here you're essentially using vanilla javascript in a React setup and then just put everything in a useEffect (it's not what useEffect is used for). Try looking up how event handling works in React and rework your logic accordingly.
As a sidenote, the use of create-react-app is no longer encouraged, and has been removed from the official React documentation, for a number of reasons ( tl;dr, it's bulky and slow). There are a bunch of better options out there, check out the React docs. There's also Vite, as a very beginner-friendly option, perhaps I'd recommend this one for you. Tailwind has an easy setup guide for Vite as well.
Regarding everything else:
- Instead of the button type input, it's preferable to just use a button element.
- All inputs need to have a label attached to them, even if they are not visible. Placeholders are not a replacement for this. Luckily, Tailwind has a really handy "sr-only" class you can put on the labels to keep them from showing up.
- Terms and Services should be a clickable link.
- The "Try it free for 7 days..." element shouldn't be a label. Labels are used to provide description for input. Here most probably you could just use a <p>.
I hope this was somewhat helpful. Good luck (:
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord