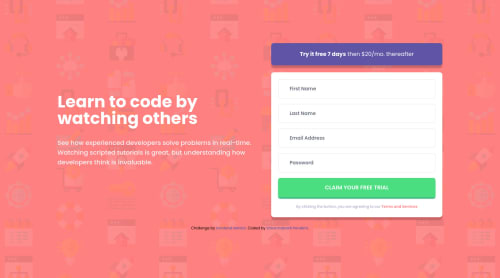
Intro Component with Signup Form using Tailwind-css

Solution retrospective
At first, I had problems displaying the respective error messages for the inputs without having to manually hiding and displaying them. After playing a little bit, I figured an easier solution by looping through the inputs and accessing the children of the respective parent container.
Also, I'm struggling to update the input border colour to red, without having to drastically changing the current code. So if you guys have any input (😉) on making the code/design better and also making the input border red, please feel free to comment.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shiva's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord