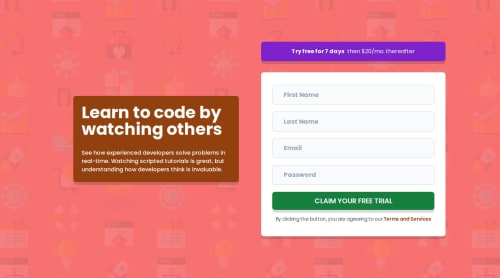
Intro with sign up form using tailwind-css, typescript and next.js

Solution retrospective
Hi Front-End Mentor Community🙋♂️
This is my solution for this challenge, go check it out🧑🎓
🎮Features
- Focused on JavasScript rather than responsive or pixel perfection in this challenge📲
- Achieved 100% in performance, accessibility, Best practices and SEO in lighthouse testing
- Developed with Next.js for optimized performance and enhanced user experience.🚀
- Integrated ESLint for code quality assurance and maintainability.🛠️
- Implemented autoprefixer for seamless CSS compatibility across different browsers, ensuring a consistent user experience.🌐
🛠️Built With
- HTML5📃
- TailwindCSS 🎨
- React.js👾
- Next.js 14.1.0🔺
- TypeScript🤖
- TSX📜
Amazing, project to getting started with JavaScript client side validation. This project will give boost for beginner who want to enhance their skill in javascript and want to be confident in it. I created this form by using tailwind css styling and for functionalities I used event listener and DOM manipulation rather than using react form library, I fully focused on JavaScript in this challenge. This one took me more time to complete because I have been long gape working with JavaScript. So, before doing this project, I worked on javascript basics, fundamentals then jumped into it. I recommend who are beginner in javascript and also for those who have long gape in their javascript learnings and want to enhance their skills in client side validation then this challenge is for you.
At Last don't forget to give feedback, your feedback is crucial for our improvement! Help us make this project even better by sharing your thoughts. Thank you!💓
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Bishal Singh Deo🎮's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord