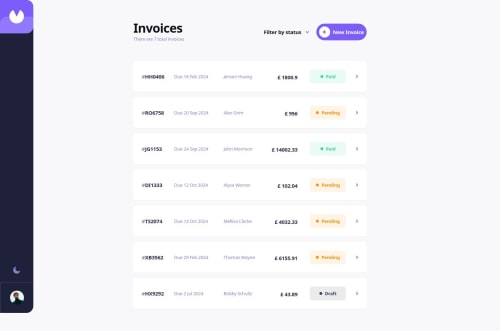
Invoice App with Vue JS + Next JS + Prisma + Vee-Validate

Solution retrospective
First solution long overdue on frontend mentor. I like this platform a lot and I evolved in the shadows for a year without submitting something for the community to see and respond. Better late than never.
I built is as a full stack app (without auth however). Feel free to play with it and generate your own invoice.
Essentially, I used Vue JS for the frontend and I'm still learning the framework. What I found difficult was composability especially using the Options API. I've been on the React Wagon for a while and hooks are such an integral part of my workflow but it was quite difficult to achieve the same result using the Options API with Vue. I know that the composition API is meant to remediate to this shortcomings which I will be using going forward. Still, I would appreciate any feedback around how to use Vue JS in a more composable manner.
I would like feedback on is the backend especially with form validation. Now, I used Next JS API routes for my endpoints just because I'm used to it and it can also be used as a backend albeit a bit overkill I agree. I used Yup to validate the user inputs on the frontend with Vee-Validate and I used those same values bundled in the request body as is. My question is, do I still need to sanitize those inputs on the backend as well although I used Yup to do that very same thing in the frontend? If so, how exactly? Because most resource I found would end up using Zod or Yup even on the backend?
Of course, any other feedback is gladly appreciated!!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kent Ntwari's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord