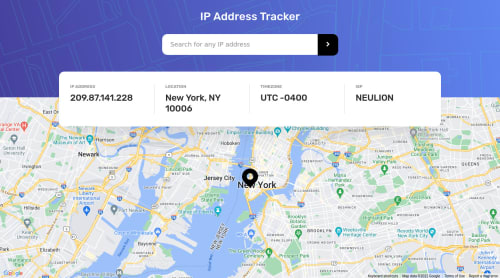
Ip Tracker app, built with React JS

Solution retrospective
Howdy,
Here is my solution for this project. It's my first React project ever.
The app is pretty straight forward, not that complicated at all. I still have some difficulties understanding how passing data around components work but I believe that is expected as a beginner.
I decided to use the google maps API for this project, wanted to give it a try instead of leaflet. I thought it was pretty easy to use, had one issue though importing one of it's components, where the icon wouldn't show up on the map. After a few hours of trial and error and research, I found out that since I'm working with a function component base in React, I had to import "MarkerF" instead of "Marker", which is used for a class component approach. Definitely a FFS moment.
Other than that, I have to thanks @catherineisonline for the help on this project. We can always learn from each other and that's what this community should be all about.
Please, feel free to go through my code and give me any feedback on where I could improve or have done things more efficiently.
Happy coding 🤓
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Renan Tiscoski's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord