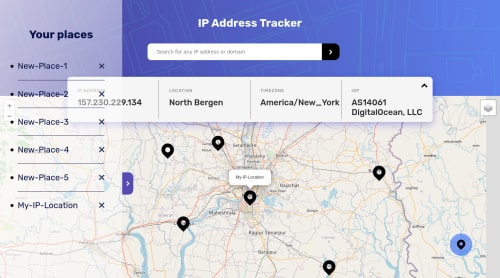
IP tracker with simple Map functionality using leaflet js and mapbox.

Solution retrospective
I wanted it to be more than just a IP tracker, so tried to add some basic functions of a map.
- Tap and mark a location/place on the map with your desired name.
- Double tap on the markers to zoom in to that place for a closer view.
- Get satellite view by tapping layer icon.
- Added a slide Bar to see the list of marked places in the current map. tap on these list names to visit that place on map.
- Added a recenter button. click on it to recenter the map to your current location.
I tried ipify to get location details with ip address but it always shown me wrong location. the difference was in thousands of kilometers, don't know if its ok or not. so i used ipinfo.io which was more accurate but still was wrong by few kilometers. hence i added the option for Geolocation to get users location which uses GPS to give most possible accurate location. mobiles work perfectly with geolocation.
- Double tap on the Recenter button to activate the GPS and you will see your GPS location on the map.
- I've used local storage to save the list items so the marked places will not vanish even if you refresh the page.
please share your views about this and let me know if you have any suggestion or idea to improve this. Feedbacks are always welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Rahul kumar Gautam's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord