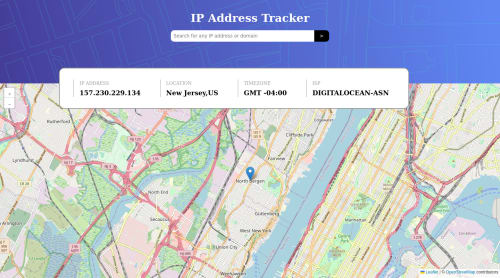
ip-address-tracker with react and vanilla css

Please log in to post a comment
Log in with GitHubCommunity feedback
- @shivaprakash-sudo
Hello Abbas,
For some reason the app doesn't work for me, I tried it in different browsers, but it doesn't work in them too. It just says
loading. Could you please look into this?Also, the search bar could use some padding to give some breathing space for the content inside.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord