@mbart13
Posted
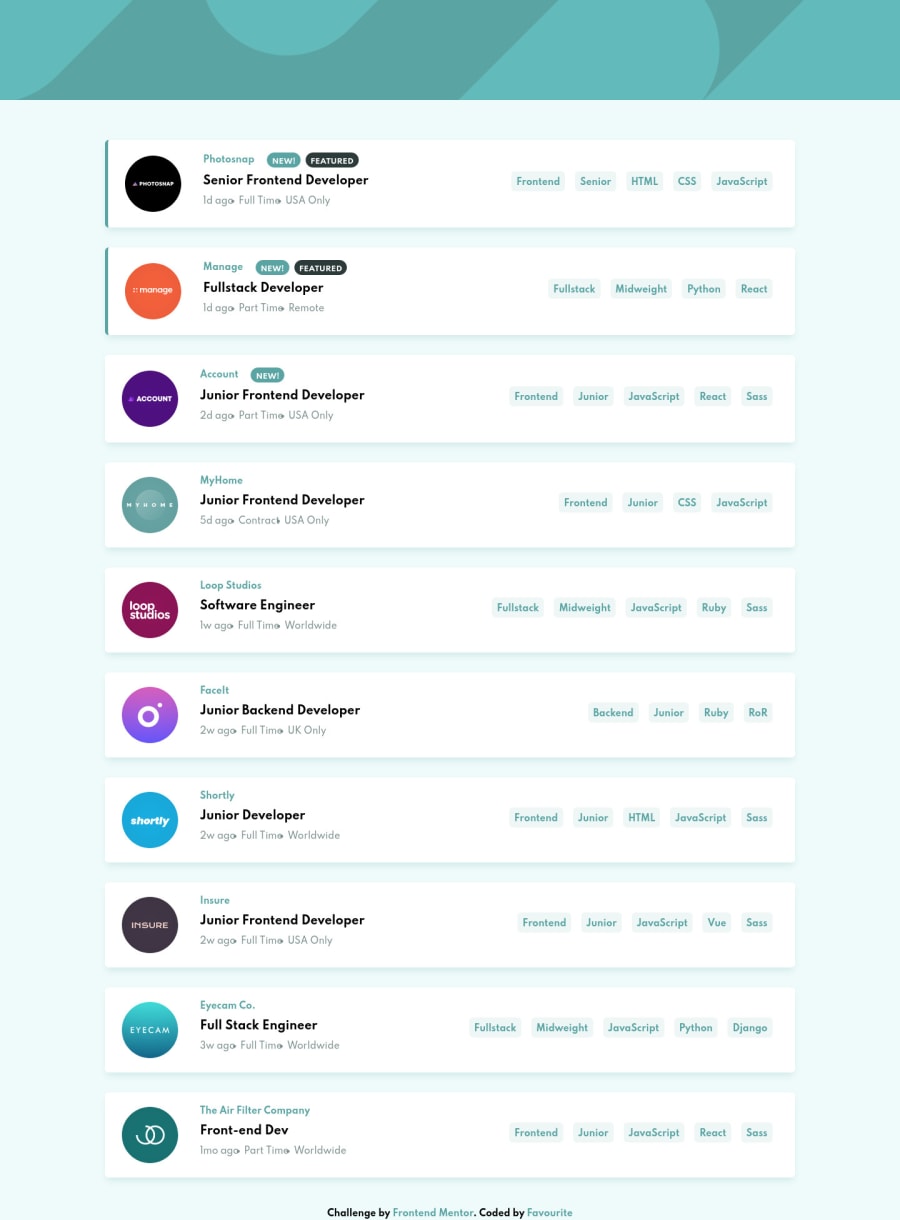
hello, yeah filtering looks a bit wonky, but it works as it should
how I did this was: in my state I had basically 2 things: all jobs and filters (as array of strings)
for every job listing object I added to it one additional field that would store all filterable categories as array e.g. first job posting would had array [ "Frontend", "Senior", "HTML", "CSS", "JavaScript" ]
Having this additional field it's easier to filter jobs
@jomefavourite
Posted
Thanks very much for the feedback, I think I get what you mean but for me to be clear, I'll check your code to see how you implemented it.
The fact that you said it looks a bit wonky made me laugh 😂, it literally took me a month to get it working @mbart13
@jomefavourite
Posted
I couldn't understand your code at least the filtering aspect, probably because I'm still new to React and I have really used redux @mbart13