Submitted over 3 years agoA solution to the Job listings with filtering challenge
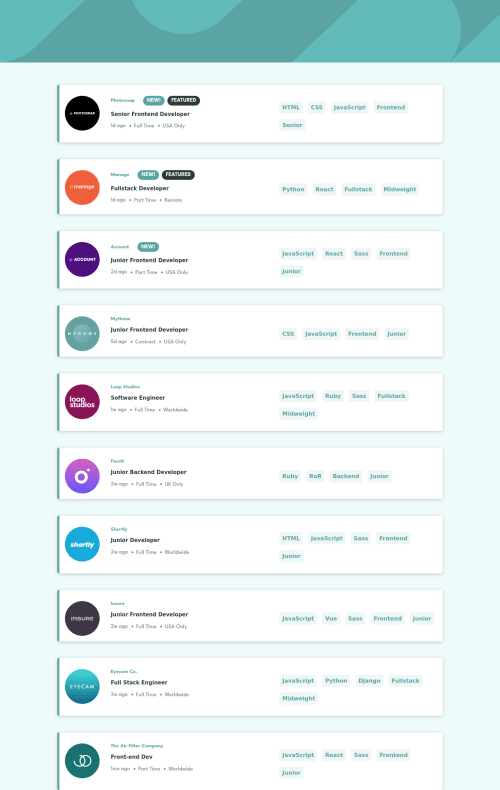
JobListings using React and ReduxToolkit, and SASS for styling
react, redux-toolkit, sass/scss
@DanK1368

Solution retrospective
Hi guys, hope to get some help. I used react and redux toolkit for this one (an overkill for this challenge but I wanted to practice it).
When i delete one of the filters, the jobs do not appear back. All that remains after I delete them is the last filtered job.
I have my action to handle that in the features folder under jobSlice, specifically the handleDelete action.
const initialState = {
jobItems: jobs,
filter: [ ],
};
const jobSlice = createSlice({
name: "jobs",
initialState,
reducers: {
handleFilter: (state, { payload }) => {
if (!state.filter.includes(payload)) {
state.filter = [...state.filter, payload];
state.jobItems = state.jobItems.filter(job =>
[...job.languages, ...job.tools, job.level, job.role].includes(
payload
)
);
}
},
handleDelete: (state, { payload }) => {
const { item, id } = payload;
state.filter = state.filter.filter((item, idx) => id !== idx);
state.jobItems = state.jobItems.filter(job =>
[...job.languages, ...job.tools, job.level, job.role].includes(item)
);
},
The destructured const "item" represents the selected filter like "HTML" , "CSS" etc
Hope to hear from you guys. Thanks :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on DanielK's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord