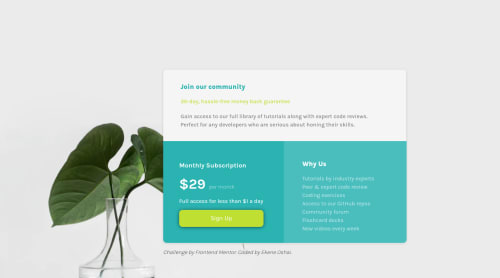
Joining the community with html and css

Solution retrospective
It was tasking for me tho, because i am new to web development
Please log in to post a comment
Log in with GitHubCommunity feedback
- @grace-snow
Hello
Some recommendations
- Don't limit the size of the body. Treat that as your page
- Don't use margins to center a component on a page. Use flexbox or grid
- Don't add background images different to the design. Use the design colors and try to honour what the designer has provided
- Headings are important for document structure and must go in order. Don't start at a low level heading unnecessarily
- Don't use floats
- This is a css grid challenge. Have 3 divs inside the card and put padding on them. Position them on the grid. Their size should be controlled by the grid-template
- Don't style on IDs, use classes
- Use a list element for a list of content, not a paragraph
- include a basic css reset at the start of your css file to make styles consistent across all browsers
- Sign up button should be an anchor tag as it would trigger navigation
- Don't have any text in a span/div alone. It must always be in a meaningful element
- The
<b>element is deprecated, probably best not to use it at all any more - Font sizes must always be in rem or sometimes em, never px
Overall, I think you should pause this challenge, go and do a simpler one first. Once you know some CSS Grid and have built more of the foundational knowledge, come back to this one and refactor it then.
Good luck
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord