Js React Tailwind CSS Formik Yup

Solution retrospective
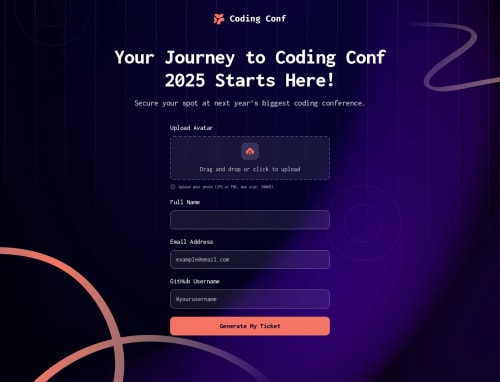
The design closely matches the Figma, and it's fully functional with no errors.
What challenges did you encounter, and how did you overcome them?I wasn't sure what the file explorer was called when it opens through the input element. I also had trouble implementing the drag-and-drop feature. After some research, I was able to figure out how to trigger the file explorer and implement drag-and-drop functionality.
What specific areas of your project would you like help with?Any feedback is welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shaimaa01's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord