Just in plain HTML, CSS and Vanilla JavaScript

Solution retrospective
I used the most basic frontend skills to create a couple of pages. No fancy frameworks or libraries. I just wanted to explore and catch up on the latest in HTML, CSS and JS.
Just general feedback especially on the code is appreciated. Thanks in advance!
Question: Aside from uploading the solution here and installing axe-core package in the application, do you know of any other tools do you use to resolve accessibility issues? (Some that I found don't detect them until I have uploaded the solution here).
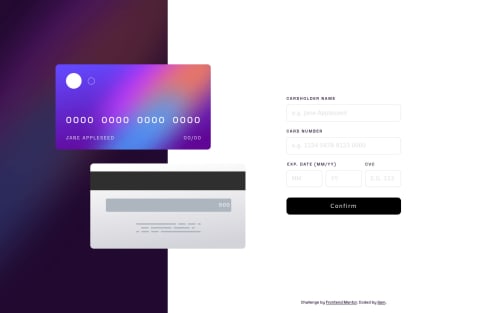
NOTE: The site does not store any credit card information. Please enter only dummy information if you want to test.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Gem's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord