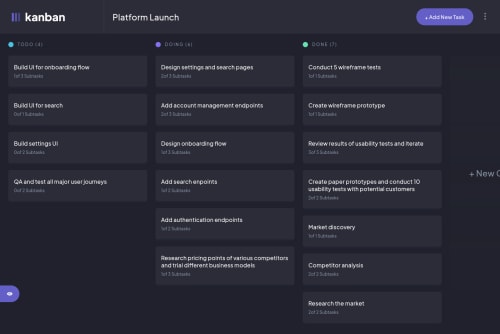
Kanban task management board with drag and drop, made with React/Redux

Solution retrospective
The most difficult part of this project was managing state using the same data structure that was given in the .json file. Take a look for yourself at the redux code in the board slice, it got really crazy. So maybe this was a good lesson on refactoring your data first before jumping into something.
something to note is that media queries are not done for smaller screens yet. I really want to move onto the next thing, be it a new thing to learn or another project, this is after spending a month everyday afterwork on this.
Anyways what do you all think?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kevin Mason's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord